There’s no question that email marketing is an effective marketing channel. In fact, according to a study by McKinsey, it’s quite possibly the most effective one because it’s 40x more likely to convert customers compared to social media channels like Facebook and Twitter. In fact, it’s so effective that you can get up to 3,800% ROI on one campaign according to DMA. In short, if you want to run a successful business, you need to invest in email marketing. Of course, creating a successful email campaign isn’t easy. You need to make sure that your message comes across to everyone, including people with disabilities. That’s where email accessibility comes in.
What Is Email Accessibility?
Most of us are already probably aware of website accessibility – when we follow accessibility guidelines in order to ensure that content within a web page is accessible to all. Email accessibility is similar. It means that all emails must contain information that is easily read, understood, and interacted with by all recipients, whether they have a disability or not, no matter what device he or she may be using.

Why email accessibility is important?
One in five US adults has a disability. That’s around 64 million people. Out of that number, 22 million or 35% are between the ages of 16 to 64 (prime working age). These individuals represent around $490 billion in disposable income (income after taxes that they can spend on essential living expenses). eSSENTIAL Accessibility says that 10% of online spending is made by customers with disabilities. If you want to be able to make the most out of your email campaigns, you need to make sure that your emails contain accessible content. If you don’t follow email accessibility standards in your campaigns, your business could be missing out on a lot of potential income. More importantly, email accessibility is a necessity for the disabled. It allows them to enjoy equal opportunity to products, goods, services, and information that the rest of us take for granted.
How to Make Email Code Accessible
To ensure that your email campaigns are accessible to all, you will need to comply with the current email accessibility guidelines. These guidelines provide you different ways to create accessible content. Below are several methods for making your email code accessible.
Use Semantic Code
There are many email accessibility best practices and using semantic code is one of them. Semantic code is a descriptive HTML code that helps your computer understand your content. For example, <h1> is the code for a header while <p> is the code for paragraphs. These tags will be interpreted by screen readers, enabling them to distinguish between the headings within the content and the paragraphs. This allows users to be able to easily digest your content as well as providing them with a frustration-free reading experience. Moreover, semantic code can help recipients to navigate your email content much easier.
HTML Language Attribute
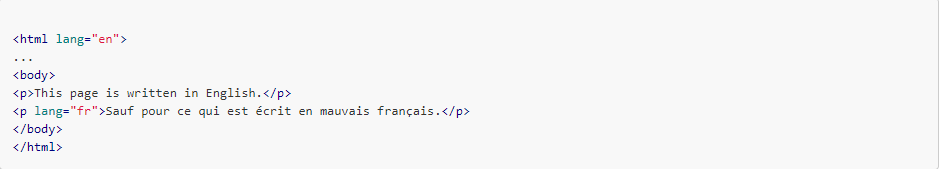
Similar to semantic code, the HTML language attribute helps programs to correctly interpret the content of your email. In this particular case, it tells the program what language is used which enables it to read and display the words correctly. For example lang=”en” will tell a screen reader that the email is written in English and ensure that it pronounces the words properly.

Set the Title of the Email
A title tag (<title>) is another way to help screen readers and other types of assistive technology in interpreting the content of an email.
Encode Your Characters
To make sure that the characters in your email are displayed as they should be, you need to set the content-type. What does that mean? Content-type lets an application know how to “read” the text characters in the body of your email. There are two popular character sets – UTF-8 and ISO-8859-1. The ISO-8859-1 will only display Latin-based language characters. If you were to use characters such as “Привет“, it will show up as “¿àØÒÕâ” if you use ISO-8859-1. Using content-type will ensure that the reading pattern doesn’t break whether the user is doing the reading themselves or using assistive technology.
Set and Style Alt Text
Alt text refers to alternative text which is used to describe an image. This can be used to help the recipient to know what the image is when the email client blocks images. It also enables screen readers to describe an image to its users, ensuring your content is accessible to those with visual impairments. Styling your alt text can help create a more positive user experience. It will alter the appearance of your alt text to fit with the rest of your content, ensuring consistency. You can adjust the font color, text size, and even the background color.
Application of Accessibility in Email Design
Use Color Intelligently
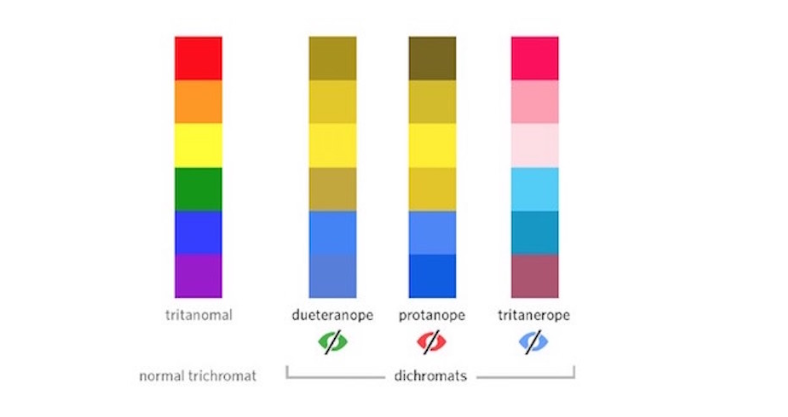
Color blindness can prevent some users from differentiating one color from another. Which means that you cannot rely solely on color to convey a message in your email. In addition, you need to keep the color contrast ratio in mind. Based on web accessibility guidelines, the ratio should be at least 4.5:1. This allows people with visual impairments to be able to see and read the content of your email.

Text And Images
Sighted users can easily scan the content of your email, skipping parts they deem irrelevant. Those who utilize a screen reader don’t have the same luxury. They will need to listen to the entire email, including the alt text of all images within. To provide them with a more positive user experience, you need to create a balance between your images and your text. You should be able to deliver your main message within the written text alone. But you also shouldn’t use too much text that it bores your recipients and keeps them from engaging with your content.
Text and Readability
Readability refers to the ease with which users can read and understand your text.
Keep Fonts at a Minimum of 14px
Anything smaller than 14px can be difficult to read on a laptop or desktop screen. Zooming in on your text can improve readability, but it also breaks the message into parts. If the user reads your email on a smaller device such as a smartphone, a small font size will force them to work harder in order to read and understand your message.
Maintain a Logical Reading Structure
People as well as screen readers will read text from left to right, then go to the next line. You need to make sure that your content will always be displayed in its intended logical order, regardless of the device they are using. For example, a multicolumn email can be difficult to read on mobile devices. Sometimes, this can cause screen readers to display them out of order which affects readability.
Make Links Accessible
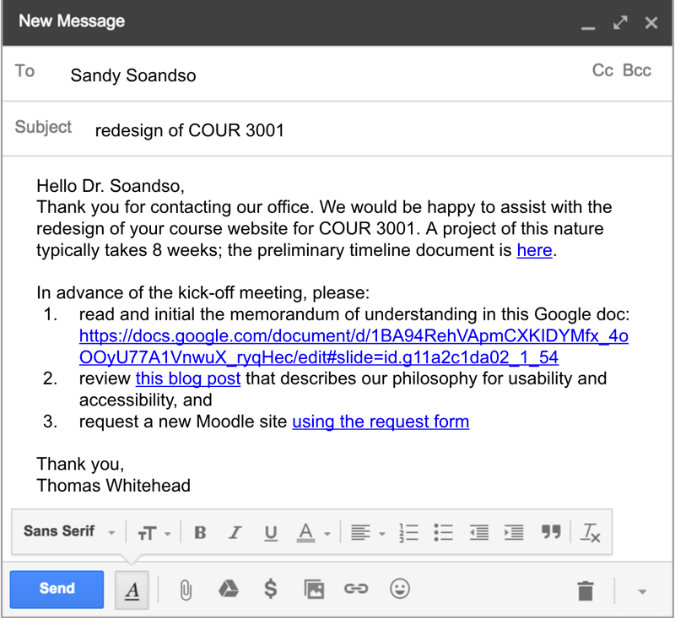
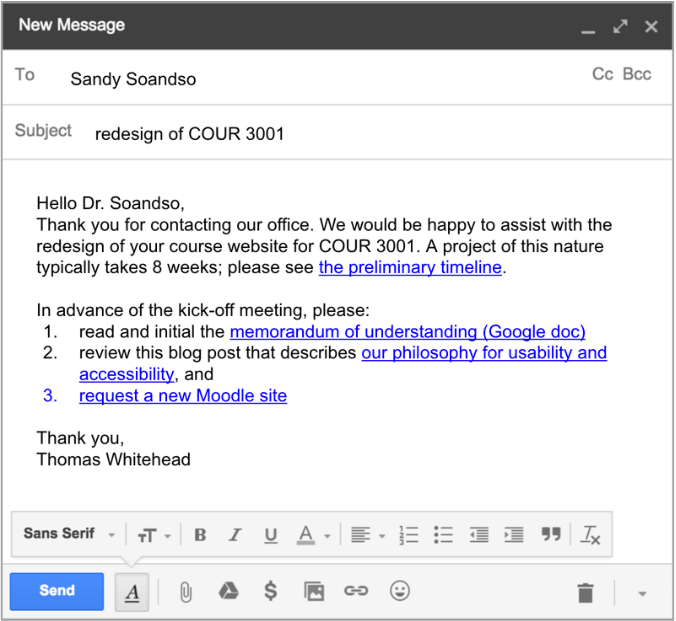
Those who are colorblind may be unable to differentiate a link from regular text. To prevent this from happening, use bold font or an underline to indicate a link.


Choose The Right Font
Use a clean typeface. One that is easy to read. Look for a font that is evenly spaced to ensure that each character is easily distinguishable from another.
How to Deliver your Emails on Time
The delivery of your email generally takes seconds. But getting to your recipient’s inbox is only half of the challenge. Getting them to notice it is the other. To help ensure that you capture their attention, you need to send your emails when they’re likely to be more receptive to them. There are several ways to do this. You can schedule emails to be delivered at a certain time. A simple email follow up tool, for example, can send you a notification if people haven’t responded to your first email which enables you to send a follow-up.
Integration of extensions to your Email
As we’ve already mentioned, there are tools that can help you deliver your email at the right time. Of course, using multiple tools can become quite overwhelming. Fortunately, there are extensions that you can get to make your inbox more effective. The integration of the tools into your email lessens the time spent on ensuring email delivery which makes you more efficient.
For example, you can use an extension to schedule when your newsletters are sent to customers’ inboxes, preferably when they have the time to read them. Some extensions will enable you to schedule a follow-up email to people who didn’t open your first message. Some extensions will help you fix any grammar mistakes or typos in your email before sending. Other extensions will allow you to send emails based on the date and time of your recipient’s time zone. Take note that some extensions are free while others are not. In addition, not all extensions work well together.

To Wrap Up:
Email accessibility is important to us in so many ways. It ensures that everyone enjoys equal access to information, products, goods, and services. When you make your email accessible to all, you are practicing inclusion. In addition, email accessibility creates a more positive experience for all your recipients. As an added bonus, you ensure that your company doesn’t miss out on opportunities to generate more revenue. In short, email accessibility is not just a necessity for some, it’s essential as well to your bottom line.


